IT 서비스 기획의 구멍. Flow로 발견하자!
FM카지노를 하나 하나 재현해 보는 과정에서 발견되는 구멍
주니어 땐 발생할 수 있는 많은 케이스에 대해 미처 알지 못해 구멍이 생긴다고 생각했다. 그래서 정의해야 하는 다양한 케이스들을 찾기 위해 여러 기획서들을 참고했었다. 그러나 점점 더 다양한 케이스에 대해 고려할 수 있게 되어도 모든 케이스를 다 찾아낼 수는 없었다. 예상 가능한 케이스들이 늘어나도 개발 과정에서 추가 정의가 필요한 순간은 반드시 찾아왔다.
그래서 지금은 케이스 보다 FM카지노(flow)를 먼저 고려한다. 관점에 따라 다양한 서비스 이용 FM카지노를 상상하며 단계적으로 생각하다 보면 기획하며 빠뜨린 구멍을 발견하는데 유용하다.
기획의 범위와 기획자의 성향에 따라 자주 그리는 플로우의 형태가 다를 수 있지만 이곳에는 주로 '나'의 실무에서 작성되는 플로우를 기준으로 기록하였다.
단계적으로 생각해 볼 수 있는, FM카지노
FM카지노(Flow Chart)
FM카지노는 주로 기능이 구현되는 흐름을 다이어그램으로 구성한 것을 말한다. User, Task, Work 등 여러 관점에서의 플로우도 다이어그램으로 작성하면 FM카지노의 모양처럼 보일 수도 있다. 그래서 FM카지노를 그릴 때 유저의 서비스 이용 흐름을 다이어그램으로 구성할 것인 지, 개발자가 로직을 판단하는 과정을 다이어그램으로 구성할 것인 지 등 관점이 드러나도록 작성하는 것이 좋다.
나의 경우, FM카지노를 그릴 땐 주로 개발자의 관점에서 기능 구현을 위해 로직을 판단하는 스텝들을 순서대로 다이어그램으로 그리는 편이다.
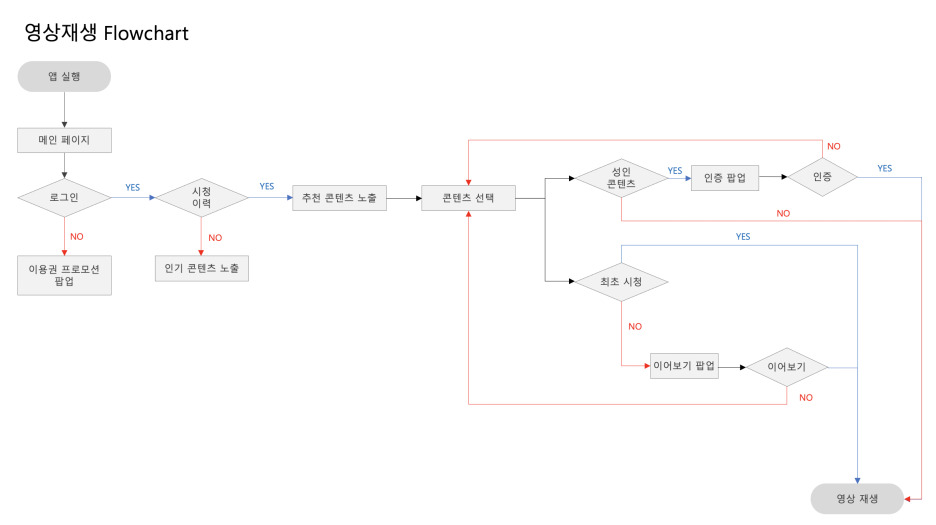
플로우차트의 예시를 살펴보자. 예를 들어, OTT서비스에서 앱을 실행하여 영상이 재생되기까지의 플로우차트를 '간단히' 그려보면 아래와 같을 것이다.

물론 실제 FM카지노는 이것보다 훨씬 복잡할 것이다. '로그인'만으로도 A4 한 장을 꽉꽉 채우는 FM카지노를 그릴 수 있고, 콘텐츠 선택 후 재생 시에도 지금 작성된 성인 콘텐츠 여부와 과거 시청 여부 외 서비스 가능 여부, 와이파이 설정 여부 등 재생까지 판단해야 하는 과정이 굉장히 많기 때문이다. 그래서 주로 실무에서 전체 FM카지노보다는 작업 범위에 필요한 FM카지노 위주로 작성하는 편이다.
이렇게 플로우차트를 작성했을 때 가장 좋은 점은 프로세스가 한눈에 들어온다는 것이다. 개발과 커뮤니케이션할 때 스토리보드, 화면설계서, UID 등등 다양한 형태의 문서를 작성하지만 무엇보다 한 판으로 잘 보여줄 수 있는 것이 플로우차트라고 생각한다. 기획자에게도 기획의 구멍을 메꾸기 위해 한 판에서 챙겨볼 수 있도록 활용하기 좋다.
한 판으로 볼 수 있는 FM카지노
FM카지노에서는 입력과 출력을 다른 기호로 사용하기도 하고 데이터베이스와 같이 기능을 달리하는 것들은 별도로 표기하기도 하고 어떤 FM카지노에서는 팝업으로 노출되는 문구까지 옆에 기재해두기도 한다. 하지만 대부분 실무에서 본 FM카지노들은 예시처럼 "Start, End, Yes or Now 판단, 처리"를 위주로 사용한다.
유저FM카지노(User Flow)
플로우를 표현하는 다양한 방식 중 FM카지노가 순서도 기호를 활용하여 다이어그램으로 사용했다면 스크린 플로우는 실제 화면에서 작동하는 과정을 보여주기 위해 사용하고 있다. 스크린플로우, 와이어플로우라고 불리기도 한다.
그래서 난 FM카지노를 개발의 처리 순서를 보여주기 위해 사용한다면 유저플로우는 사용자가 어떤 화면에서 어떤 버튼을 눌러 이동하는지에 대한 경로를 보여줄 때 사용한다.
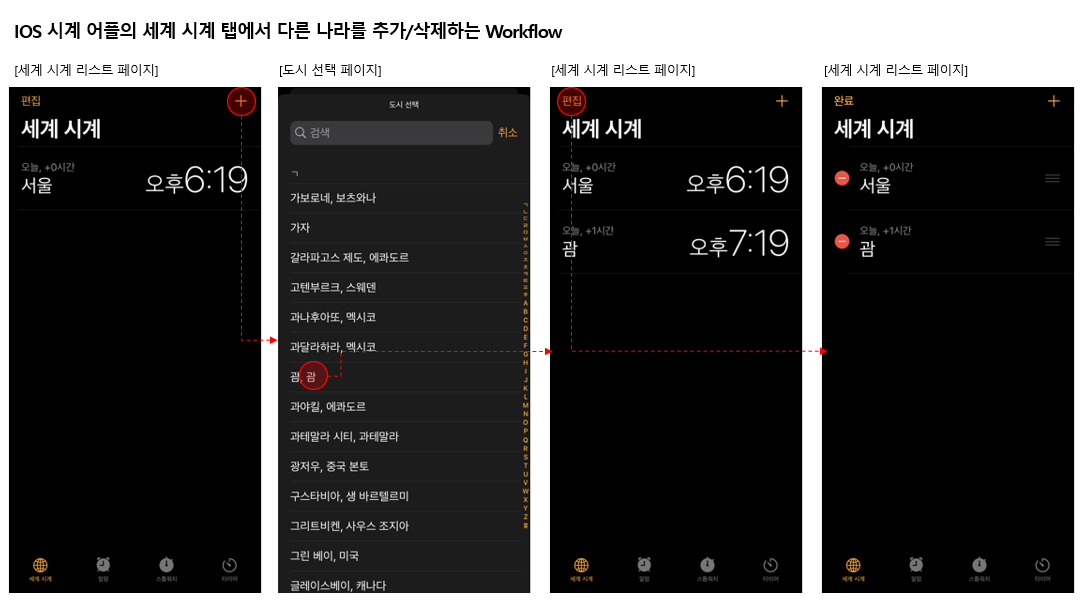
IOS 기본 앱인 시계 어플에서 다른 나라를 추가하거나 편집할 때 유저FM카지노는 하기와 같이 그릴 수 있다.

이렇게 워크FM카지노는 사용자가 실제로 어떤 버튼을 눌렀을 때 앱이 어떻게 작동해야 하는지 화면 위주로 흐름을 보여줄 수 있고 사용자 액션이 필요한 영역과 버튼을 명확하게 보여줄 수 있기 때문에 편리하다. 또 사용자 관점에서 상상하며 어색한 버튼 위치나 동작에 대해 피드백할 땐 워크 FM카지노가 가장 유용하다.
사용자 액션에 따른 동작은 워크FM카지노로 그려보자.
사용자의 관점을 좀 더 상세하게 페르소나(persona) 개념을 부여하여 그리는 유저FM카지노(User flow)도 있다. 어디서 유입되는 사용자인 지, 또는 어떤 특성을 가진 사용자인 지에 따라 유저들의 유형을 나눠 FM카지노를 그려보는 것이다.
이 외에도 태스크 FM카지노(Take flow), 워크 FM카지노(Work flow) 등 표현은 조금씩 다를 수 있다. FM카지노를 표현하는 소스에 따라(다이어그램 또는 와이어프레임, 서비스 화면 등) 또는 FM카지노 관점에 따라(사용자 관점, 개발자 관점 등) 다르게 부를 수 있다.
하지만 그게 어떤 FM카지노든 서비스 작동 과정이나 로직의 판단 과정을 흐름으로 그려 한 판으로 보기 위함이고 이렇게 FM카지노로 정리하는 것이 기획에서 비어있는 부분들을 채우는 데 상당히 용이한다는 것이다.
언제 그리면 좋을까?
화면 설계도를 다 그린 후 리뷰를 위해 FM카지노를 그리는 것도 물론 커뮤니케이션에 도움이 되지만 개인적으로는 기획서 작성하기 이전에 FM카지노를 그려보는 것을 추천한다.
유저플로우 등을 그리다 보면 '오... 생각보다 사용자가 불편할 것 같은데?'라는 생각이 드는 흐름이 있을 수 있고, FM카지노를 그리다 보면 '아... 이걸 처리하려면 이걸 먼저 체크해야 하네.' 하며 로직의 순서를 더 자연스럽게 변경할 수도 있다.
또 한 장으로 요약된 유저FM카지노는 새로 기획할 내용을 여러 이해관계자들에게 쉽고 빠르게 피드백받기에도 용이하다. 논의하다 보면 프로세스가 바뀌어야 하는 케이스들이 생기는데, 상세 기획이 끝난 시점이라면 수정해야 하는 페이지가 굉장히 많아지기 때문이다.
상세 기획 전, FM카지노를 그려보자
일정에 쫓길 때는 플로우를 그리는 시간조차 아깝게 느껴질 때도 있었지만 결과적으로 FM카지노, 유저 플로우 등을 그리며 단계적으로 생각할 수 있었고 완성 후에는 전체적으로 흐름을 볼 수 있어 업무의 효율을 높일 수 있었다.
앞으로는 FM카지노를 따라 기획의 구멍을 메꿔가며 완벽한 기획을 할 수 있길 간~절히 바라본다.

